
Comment bien choisir les couleurs de son site internet ?
De nos jours, avoir un site internet est un indispensable lorsque l’on est entrepreneur(e) ! Au-delà d’être utile pour trouver de nouveaux clients, il permet d’assurer votre crédibilité. Mais pour cela il doit être réfléchi en amont. L’un des éléments importants est le choix des couleurs de son site internet. Vous allez découvrir qu’il existe quelques règles !
 Avant de rentrer dans le vif du sujet, je voudrais rappeler qu’un site internet ne se construit pas à la volée, même si vous le faites vous-même. Il y a une véritable réflexion à mener, aussi bien en termes de contenu, que de mise en page, ou encore de fonctionnalités. Savoir ce que vous voulez est d’autant plus important si vous faites appel à un prestataire. Mieux vous aurez défini vos besoins, mieux il pourra vous faire une proposition précise, qui correspond réellement à votre besoin.
Avant de rentrer dans le vif du sujet, je voudrais rappeler qu’un site internet ne se construit pas à la volée, même si vous le faites vous-même. Il y a une véritable réflexion à mener, aussi bien en termes de contenu, que de mise en page, ou encore de fonctionnalités. Savoir ce que vous voulez est d’autant plus important si vous faites appel à un prestataire. Mieux vous aurez défini vos besoins, mieux il pourra vous faire une proposition précise, qui correspond réellement à votre besoin.
Aujourd’hui je vais donc vous parler de l’un des axes de réflexion à mener, à savoir le choix des couleurs pour votre site web. Si vous disposez déjà d’un logo et d’une charte graphique, le travail sera peut-être plus simple dans le sens où vous « n’aurez qu’à reprendre » ces couleurs. Mais si vous êtes totalement novice, voici comment déterminer les couleurs qui vous correspondent ! J’insiste sur ce point, car votre site Internet doit refléter qui vous êtes, surtout si vous êtes entrepreneur(e) solo, et vos valeurs.
Créer un tableau d’inspiration de couleurs
Un tableau d’inspiration est un document (numérique ou papier), dans lequel vous allez répertorier les couleurs qui vous plaisent, qui vous inspirent. Dans le jargon, on appelle cela un moodboard. Vous pouvez puiser vos sources vraiment partout : une couleur vue sur un autre site web, les tonalités d’une publicité dans un magazine, une jolie feuille d’arbre, une fleur, une couverture de livre, un motif de vêtement, etc. Laissez libre cours à votre imagination visuelle. Ayez cependant en tête que ces couleurs doivent refléter votre activité. Pour regrouper le tout, plusieurs méthodes sont possibles :
Version manuelle : la planche papier
Nul besoin d’être une experte en informatique pour réaliser son tableau d’inspiration. En effet, vous pouvez très bien le faire sur un joli carnet (c’est plus inspirant s’il est beau), une grande feuille A3, une planche de carton, ce que vous avez sous la main, finalement. Ensuite, il vous suffit de découper, ou ramasser s’il s’agit d’éléments naturels 😉 , et de coller vos trouvailles sur votre support. Vous verrez, en plus on a l’impression de revenir en enfance, ça fait du bien au mental aussi 😀 !
Version working girl 2.0 : le moodboard en ligne
Si êtes un(e) entrepreneur(e) connectée, vous pouvez également réaliser ce document en ligne. Plusieurs choix sont possibles :
- Pinterest : Créez des « tableaux », c’est-à-dire des thèmes de couleurs. Vous pouvez par exemple vous créer un tableau sur la couleur jaune, un autre sur la couleur orange, etc. Puis, à partir de Pinterest, ou même d’autres sites web, vous pouvez enregistrer (on emploie le termer « épingler ») des images qui vous inspirent. L’avantage est qu’en plus d’enregistrer l’image, Pinterest enregistre la provenance. Vous pourrez donc retourner facilement à la source.
- Outil en ligne de moodboard : Il existe des outils en ligne, gratuits, qui vous permettent de construire directement votre tableau, comme Canva. Vous pouvez facilement ajouter des images, des formes de couleur, du texte, et les positionner comme bon vous semble. L’avantage c’est que vous pouvez le sauvegarder en ligne, et ainsi le retrouver partout où vous êtes. Ainsi, dès qu’une inspiration vous vient, hop, vous pouvez l’ajouter !
Version experte : Photoshop
Enfin, si vous êtes un(e) utilisateur(rice) averti(e) des logiciels informatiques et du graphisme, vous pouvez faire votre moodboard sur Photoshop. Comme la mise en page peut prendre du temps, il existe des modèles de mise en page à télécharger, comme ceux de Hello Nobo (inscription gratuite nécessaire). L’avantage c’est qu’avec la grande puissance de Photoshop, vous pourrez créer sans limites !
Choisir vos couleurs
Sur le web, il y a une règle universelle au niveau du nombre de couleurs. En effet, vous devez choisir 3 couleurs maximum. Plusieurs raisons définissent cette règle :
- Lisibilité : Plus vous mettrez de couleurs, moins le lecteur aura de repères, plus il aura de mal à se retrouver sur votre site, et moins il aura envie de lire. Et qui dit moins de temps passé, dit moins d’intérêt pour votre activité, et donc un client potentiel en moins.
- Harmonie : Plus vous mettez de couleurs, plus il sera difficile de proposer un site harmonieux. C’est un peu comme si vous mettiez une veste verte, sur un haut jaune, avec un pantalon bleu et des chaussures rouges. Et pour un peu que vous ayez un sac violet, là c’est le pompon ! Ça peut être un genre, mais sans être spécialiste en style, je pense ne pas trop me tromper en disant que ça ne va pas du tout 😀 !
Donc, choisir 3 couleurs est l’idéal. Cela correspond grosso modo à :
- 1 couleur de fond pour votre site
- 1 couleur pour la police
- 1 couleur pour vos boutons, bas du site, etc.
Pour définir vos couleurs précises, car il existe une variation infinie pour chacune d’entre elles, vous devez prendre en compte :
- Le ratio de lisibilité : Pour que votre site soit facilement lisible, les couleurs doivent être contrastées. Pour cela, il existe un ratio. Il compare vos couleurs, et vous indique si elles sont suffisamment contrastées, pour assurer une bonne lecture. Rassurez-vous, pas besoin de faire des mathématiques (heureusement pour moi !), il existe des outils en ligne qui vous calculent tout ça. Il y a par exemple Contrast Ratio, où vous devez rentrer votre couleur de fond et votre couleur de texte. Il vous indique ensuite, par une pastille rouge, orange ou verte, votre score. Personnellement, j’utilise plutôt une autre méthode en 2 temps :
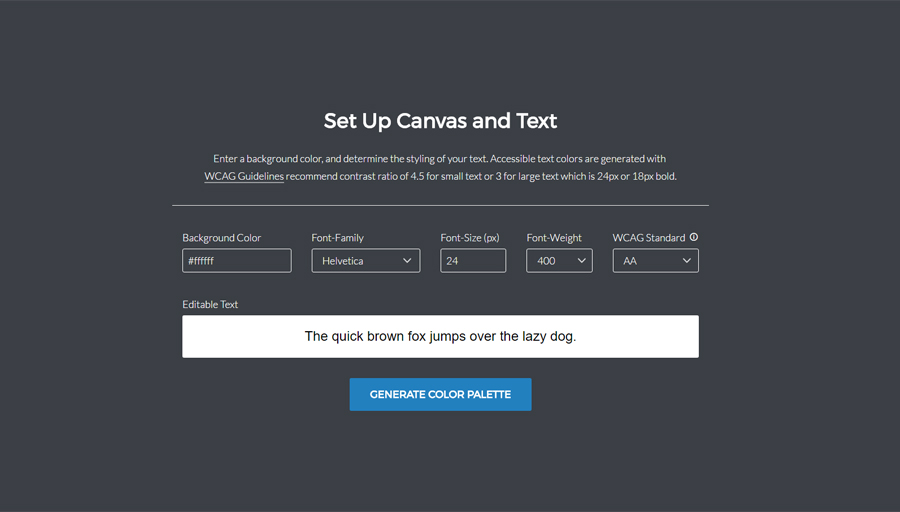
- Color Safe : Là vous rentrez votre couleur de fond, votre police d’écriture et sa taille, et l’outil vous génère une palette de couleurs qui iront bien avec votre fond.
- Color Adobe : À partir des couleurs qui m’ont plu précédemment, j’utilise cet outil pour ajuster les couleurs. Vous pouvez rechercher des couleurs complémentaires, des nuances, etc.
- Les daltoniens : On n’y pense pas forcément lorsqu’on ne l’est pas ! Donc attention aux tonalités rouges et vertes.
Voilà les règles. Cependant, ne vous affolez pas si votre ratio n’est pas dans le vert. Ce n’est pas forcément évident à obtenir. Voyez vous-même si vous arrivez bien à lire. Faites tester auprès d’autres personnes vos couleurs. D’ailleurs ce dernier point est important à faire, car nous avons tous une perception différente.
- Color Safe
- Adobe Color
Vous avez maintenant toutes les clés en main pour réfléchir aux couleurs de votre site Internet, et peut-être même plus généralement à votre charte graphique. Cela peut prendre un peu de temps, et n’hésitez pas à le faire, de manière à être sûr(e) d’avoir un site web qui vous ressemble !
Sur ce, je vous souhaite une belle semaine 🌷 !
Besoin d’améliorer votre site internet ?






Pas de commentaires